در بسیاری از بخش های یک سایت از لحاظ بصری بهتر است تصاویر، همگی با یک سایز مشخص نمایش داده شوند (به طور مثال صفحه لیست محصولات). و این در حالیست که تصاویر از نظر طول، عرض و تناسب با هم متفاوت اند و نمی شود همه را با یک تناسب، کوچک و یا بزرگ کرد. بنابراین ترفند زیر برای حل این مشکل پیشنهاد می گردد.
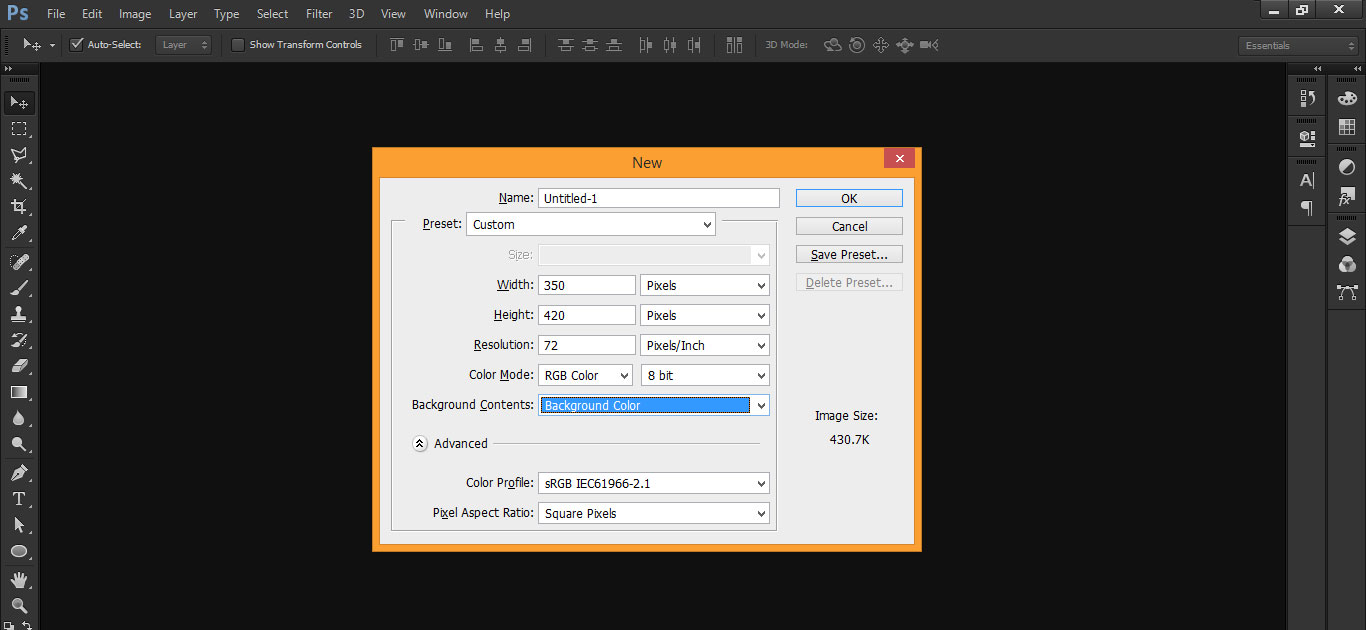
نرم افزار فتوشاپ را باز کنید. از سربرگ File، بر روی گزینه Open کلیک نمایید (و یا کلیدهای ترکیبی Ctrl + O). پنجره ای مطابق شکل برایتان باز می شود. حال باید در قسمت Width وHeight ، طول و عرض قاب مورد نظرتان را وارد نمایید. دقت داشته باشید که Background Contents را مطابق با رنگ پس زمینه قاب و یا اگر تصاویر بدون رنگ پس زمینه می باشند گزینه Transparent انتخاب کرده باشید. در انتها بر روی OK کلیک کنید.

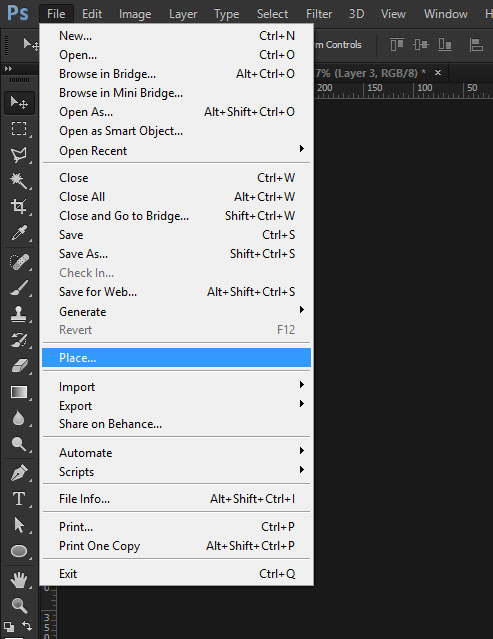
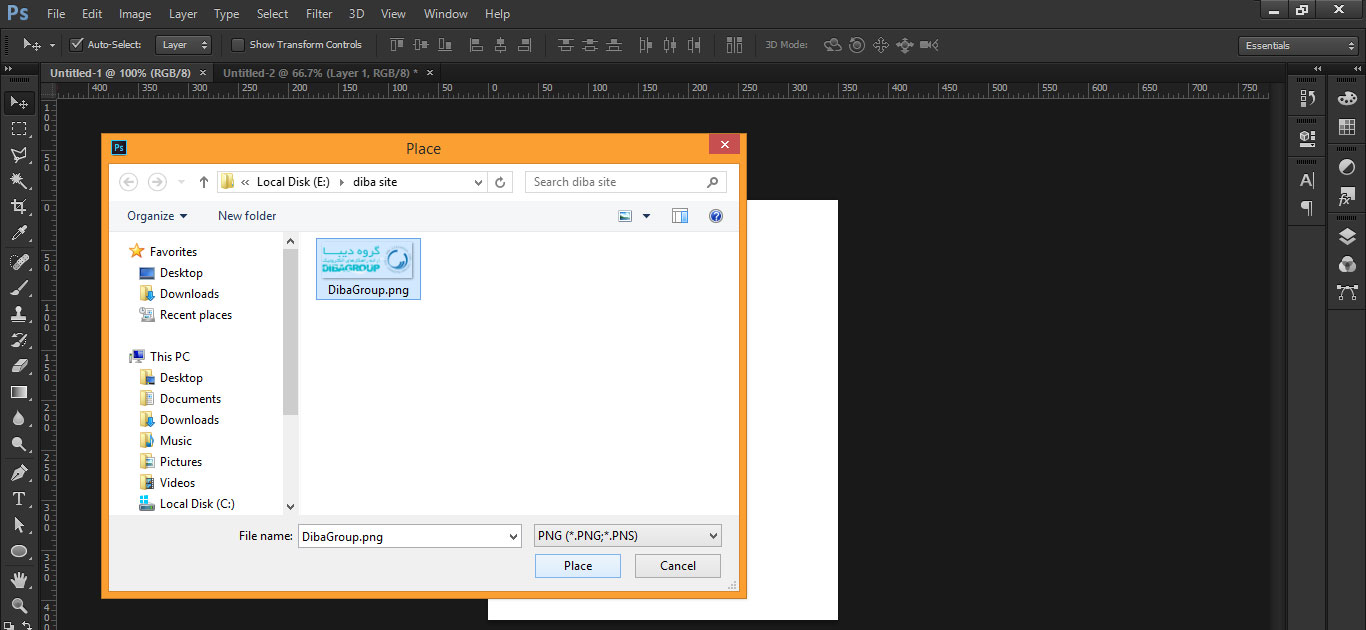
سند جدیدی را که ایجاد نمودید، برایتان باز می شود. اکنون برای گنجاندن تصویر مورد نظرتان از سربرگ File، بر روی گزینه Place... کلیک نمایید. از دایرکتوری وارد بخشی که تصویر در آنجا است شوید و آن را انتخاب سپس بر روی Place کلیک کنید.


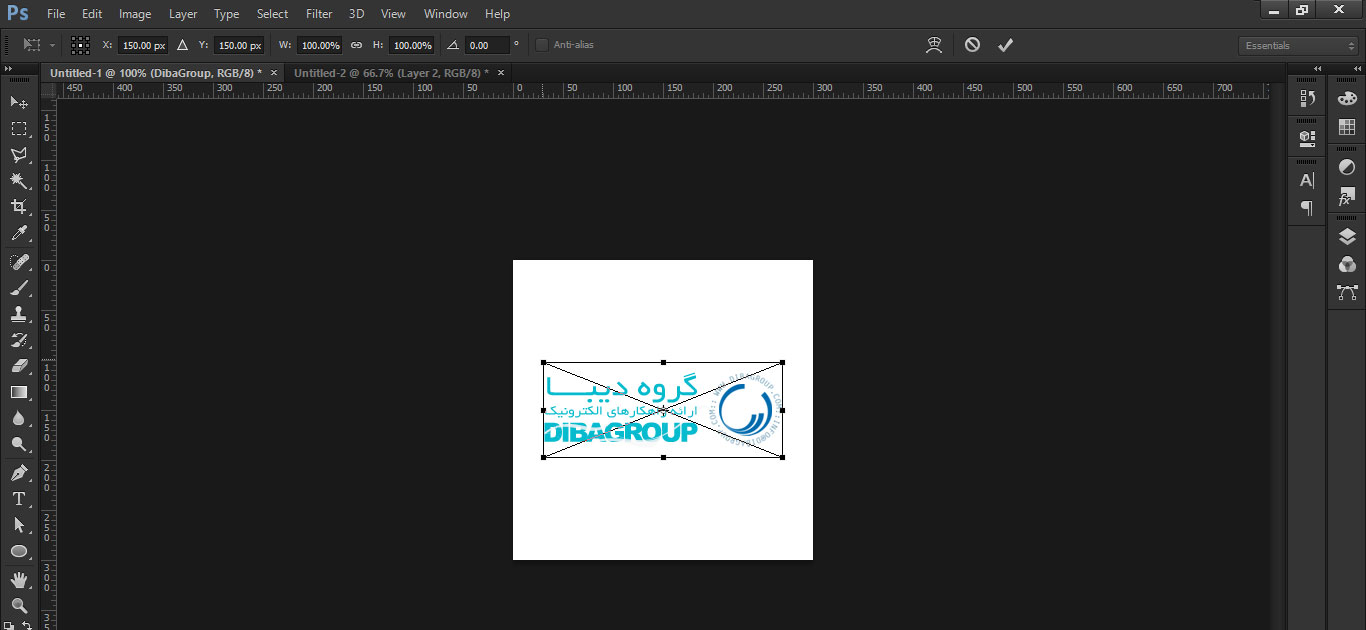
اکنون برای این که تناسب تصویرتان را بر اساس قاب ویرایش نمایید، از سربرگ Edit بر روی گزینه Free Transform کلیک نمایید (و یا کلیدهای ترکیبی Ctrl + T). سپس از طریق دستگیره ها می توانید طول و عرض تصویر را مطابق با قاب تغییر داده، نکته مهم این است که، برای این که طول و عرض به صورت متناسب کم یا زیاد شوند و تناسب تصویر هم تغییر نکند و یا به عبارتی تصویر Deface نشود، هنگام حرکت دادن دستگیره ها، کلید Shift را پایین نگه دارید و در انتها با زدن Enter تغییرات را اعمال کنید.


جهت ذخیره سازی بهینه تصویر، از گزینه ذخیره برای وب اسفاده کنید. مشاهده فایل راهنمای ذخیره کردن تصاویر بهینه برای وب از طریق ابزار فوتوشاپ